5. Animating the stageOkay, so the stage is nice and all, but how about we add some animated elements, which will be moving all around the stage and give an impression of life to the stage. We will start simple by adding a moving sprite, then we will focus on creating animations and applying more complicated effects.
5.1 - Adding a moving mushroom - Velocity
As said, we're going to start simple. You can see that mario012.pcx is a little mushroom. We will add him to the floor, just behind the characters, and make it move horizontally.
- Start by adding mario012.pcx to the SFF file and save. I added it as sprite 2,0, with axis = 0,0.
- Now, open the DEF file and add the mushroom so that it's placed perfectly on the ground. Place him wherever you want on the X axis, it doesn't matter so much.
- At this point, you shouldn't have to look at my code, but just in case :
- Spoiler:
I added this piece of code after [BG Big Mushrooms, Plants, etc.] and before [BG Floor] :
[mcode]
[BG Moving Mushroom]
type = normal
spriteno = 2, 0
layerno = 0
start = 0, 187
delta = 1, 1
mask = 1
[/mcode]
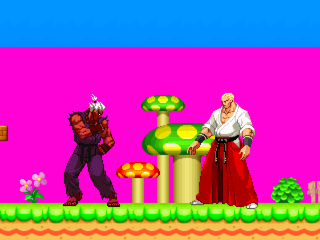
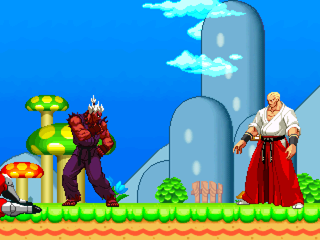
- When done, you should obtain something like this, with a static mushroom on the ground :

We are now going to make the mushroom move horizontally with some simple velocity. If you look at the code for the floor BG, you should see these lines :
[mcode]
velocity = 0, 0
tile = 0, 0
tilespacing = 0, 0
[/mcode]
Setting these values to zero makes the element static and appear only once, which is what we wanted for the floor. Copy paste these 3 lines to the mushroom BG.
Let's analyze these 3 lines of code, and understand what they're meant for :
-
velocity is what allows you to make a sprite or animation move. The first value is the X velocity, the second one is the Y velocity. If you want to make an element move diagonally, you'll have to set both values to something different from zero. In our case, we will only change the X velocity.
-
tile can be whatever integer value. If set to 0, the sprite won't repeat itself throughout the stage. If set to 1, it will have infinite tiling on the axis you have set it to 1. The first value is the X tiling, the second one is the Y tiling. In our case, we will only tile it on the X axis. If you don't use tiling, the animation will just be displayed once with velocity on the stage, and never appear again. That is not what we want in our case. When tile is set to anything over 1, it will cease to be infinite. Tile = 2,0 will show the stage item in the original location, and will place one more time, horizontally in this case. Hence, tile = 2,0 is showing the item two times. You can use tile this way to place something on the screen a limited number of times.
-
tilespacing sets the space between the tiles. If you want to create a motif for example, you wouldn't put any spacing. However, in the case of our moving mushroom, we wouldn't want 10 mushrooms on the screen at the same time, and we don't want the mushroom to appear too often too. We will have to find/guess a good value to achieve this.
You should now start playing with these values, and try making the moving mushroom acceptable. Here is the code I have written for it, feel free to use whatever suits you :
[mcode]
velocity = 2, 0
tile = 1, 0
tilespacing = 1500, 0
[/mcode]
- There's velocity only on the X axis. Value was made positive to make the mushroom move from left to right. You can make it negative if you wish to have it move from right to left.
- Tiling was done only for the X axis, with a tilespacing of 1500, which ensures it won't appear too often.
- I set the X start value to -270 too, so that it's not on the screen at the beginning of the fight, but appears a few moments after the fight starts.
5.2 - Adding clouds - Transparency
We will now be adding moving clouds in the sky. You won't learn many new things concerning animation. The goal of this part will be to :
- Train by adding several clouds at various speeds and heights. Some will pass in front of the mountains, some behind.
- Add some transparency to a sprite.
Once again, I won't be holding your hand, as you should have enough experience to add sprites in the SFF and code the clouds on your own.
- I added mario003.pcx, mario004.pcx and mario005.pcx in the SFF in group 3, number 0, 1 and 2, all with axis = 0,0.
- I added the medium sized one twice. It passes in front and behind the mountains. Big one passes in front of the mountains, small one behind. As said, you have white card to do the effect you want to, place the clouds at a height that suits you, etc. I made them move from right to left.
- Here is the code I use, if you want to look at it :
- Spoiler:
This whole portion was added after [BG Far mountains] and before [BG Big Mushrooms, Plants, etc.]. You can see the close mountains are surrounded by clouds.
[mcode]
[BG clouds 3.1 medium]
type = normal
spriteno = 3,2
start = 150,-30
delta = 1,.85
tile = 1,1
tilespacing = 400,400
velocity = -.4,0
mask = 1
[BG clouds 2 small]
type = normal
spriteno = 3,1
start = 100,20
delta = 1,.85
tile = 1,1
tilespacing = 350,380
velocity = -.7,0
mask = 1
[BG close mountains left]
type = normal
spriteno = 1, 0
layerno = 0
start = -250, -30
delta = 0.8, 1
mask = 1
[BG close mountains right]
type = normal
spriteno = 1, 0
layerno = 0
start = 160, 0
delta = 0.8, 1
mask = 1
[BG clouds 1 big]
type = normal
spriteno = 3,0
start = 100,-10
delta = 1,.85
tile = 1,1
tilespacing = 450,280
velocity = -.5,0
mask = 1
[BG clouds 3.2 medium]
type = normal
spriteno = 3,2
start = 20,50
delta = 1,.85
tile = 1,1
tilespacing = 400,400
velocity = -.6,0
mask = 1
[/mcode]
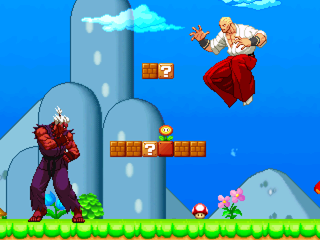
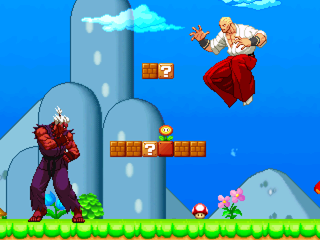
- Here's an image of what I get after writing this code :

We are now gong to make the clouds a little transparent, as real clouds. Note that I usually wouldn't make clouds of this type transparent, as it doesn't necessarily match with the sprite style, but the goal of this tutorial being to show you a maximum of stuff, this is the best way I found to introduce transparency.
There are two ways of applying transparency. One of them is by defining it in the sprites when creating an animation, which is a process we will see later on. We will now focus on applying transparency in the BG code itself, while introducing you to various types of transparency.
- Add the line "trans = " to the code of a cloud passing in front of a mountain.
- You can set the "trans" parameter with different values.
+ "none" for normal drawing. It's the usual behaviour and the default one if you omit this parameter (as it was done from the beginning of this tutorial).
+ "add" for color addition (like a spotlight effect).
+ "add1" for color addition with background dimmed to 50% brightness.
+ "sub" for color subtraction (like a shadow effect).
+ "addalpha" for colors with additive transparency (alpha must be specified).
Best is to test this parameter on your clouds sprite, and see for yourself what effect you get. In order, you have the cloud with "add", "add1" and finally "sub".



- As you can see, the "sub" effect is definitely not the one we are looking for, while both "add" and "add1" give very few transparency to the sprite.
- Let's now use "addalpha", and add a "alpha = " line in the code.
- The code for alpha is : "alpha = int, int", the first number being the source, while the second is the destination. Both values go from 0 to 256.
- Test values for alpha. Here are some examples :
+ First image is with alpha=256,128. Sprite is much brighter and a little bit transparent.
+ Second image is with alpha=128,128. Sprite has the same brightness, but with the transparency appears darker.
+ Third image is with alpha=128,256. Sprite has the same brightness, but appears more transparent.



- After some tests, I added these lines too all the cloud related code :
[mcode]
trans = addalpha
alpha = 200,255
[/mcode]
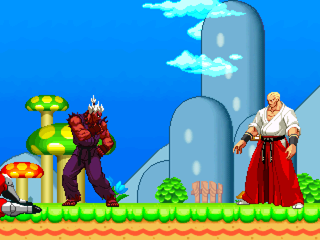
- Here's an image of what I get with this code. In my opinion, it has enough transparency while not being too bright :

5.3 - Adding Princess Peach - Creating Animations
Until now, the elements we've added to make the stage more lively are just single sprites which we moved with the velocity controller. In this chapter, we are going to learn how to create an animation and display it on the stage.
- Let's start by adding the various Peach sprites in the SFF. They are the sprites mario006.pcx to mario009.pcx.
- While we could be adding them one after the other, as you used to do, it will be more convenient to add them all at the same time.
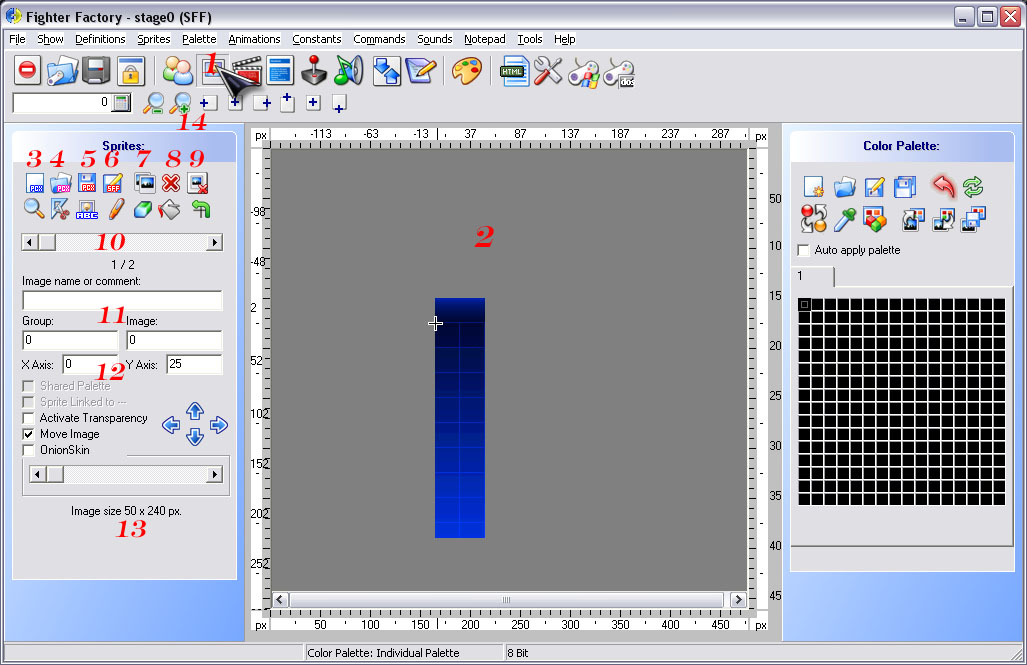
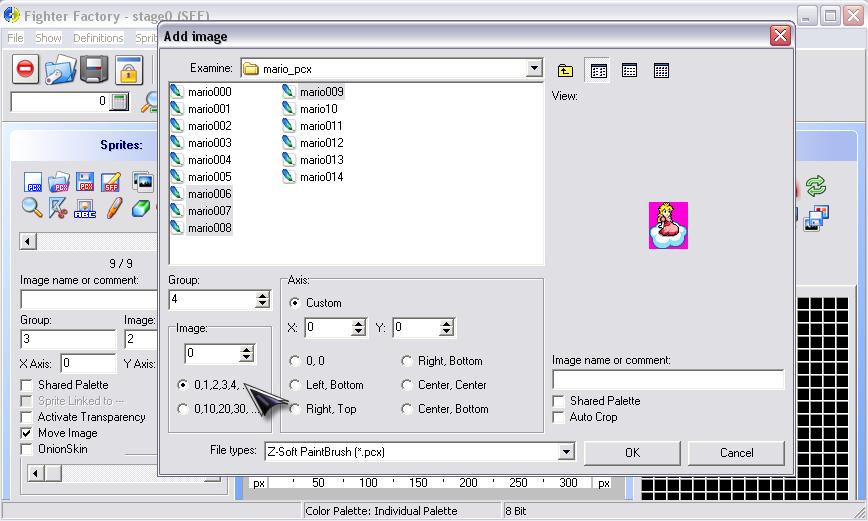
- Press the "Add" button, as usual, but instead of selecting one sprite to add, select all of Peach's sprites by maintaining Ctrl and clicking on the 4 sprites. Set the group to 4, and make sure the number is set to "0,1,2,3,4..." (look at where my mouse points) :

- Once this is done, press "OK". You've just added 4 sprites to the SFF, which is handy when you need to add dozens of sprites, depending on the stage you're creating.
- Luckily, your sprites are aligned. If you look at all the sprites, you'll see the sprites don't move all over the place each time. If it happens in your future creations with sprites of a same animation, align them by hand in the SFF, it's much easier than doing it by code, and much cleaner.
- Save your SFF file. We're now going to code the animation.
The code for using animations is almost the same as the one we've used before. Here is the "minimal" code for it to work correctly :
[mcode]
[BG Princess Peach]
type = anim
actionno = 1
start = 0,20
[/mcode]
- You can see the "type" is not "normal" anymore, but "anim".
- Instead of defining which sprite to use for this BG Controller, you define which animation you're going to display, with "actionno". Here, Princess Peach will be defined in animation number 1.
- You may have noticed there is no "mask=1" line. As a matter of fact, using an animation automatically sets the transparency for the sprites.
Obviously, we now have to write the code for animation number 1. Here is how to write it :
[mcode]
[Begin Action 1] ;Peach on cloud
4,0,0,0,120
4,1,0,0,10
4,0,0,0,100
4,2,0,0,70
4,3,0,0,15
4,2,0,0,50
[/mcode]
- To define an animation, you have to write in brackets [Begin Action XXX], with XXX being the number of your animation.
- The structure of each line is as follow : "group, number, X axis, Y axis, time". There are other optional parameters, which we'll see later. Let's focus on the basics for now.
- "X axis" and "Y axis" are way to modify the position of a sprite if you need to. They can help create animations by displaying sprites at various positions.
- "time" is the number of ticks the sprite is displayed before displaying the next one. There are 60 ticks per second.
- Mugen reads the code from top to bottom, and automatically loops the animation when it reaches the end of it. Hence, the animation will display in order sprites : 0 1 0 2 3 2 0 1 0 2 3 2 ...
- The odd tick numbers and order of the sprites was just to make the animation do things in the good order. You can see Peach looking elsewhere, then looking at you before winking, etc.
Write down this code at the end of the DEF file, and save before launching Mugen :

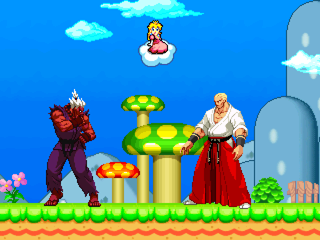
- You can now appreciate how the animation looks like, and if it suits you or not. Peach is obviously static in the air. You can apply some velocity to her to make her move (don't forget the tiling). In the next part, we will add some code to make the movement nicer.
IMPORTANT NOTE : The tilespacing parameter works differently for "normal" and "anim" elements. --;
- With "normal" elements (non-animated) when tilespacing = 0, 0, tiling will occur as one would expect where the element is duplicated with no spaces in between the images. A 100 x 100 image tiled once in the x direction will result in a total of 200 x 100 pixels of space covered.
- With animated elements, when tilespacing = 0, 0, tiling will not occur the same way but instead the tile will be created at the same coordinates as the original image. A 100 x 100 animation tiled once in the x direction will cover 100 x 100 pixels. To achieve a similar effect for normal elements, tilespacing should be the actual width of the image; in this case : tilespacing = 100, 0.
5.4 - Adding Sinusoidal Movement - The Grand Finale
We have nearly finished creating the stage !!! Congratulations if you've followed every step up to this point. ;) In this short chapter, we will just add some sinusoidal movement to Peach, and you will be able to train by writing the animation and code for Flying Mario.
First of all, here is the code I used to make Peach move :
- Spoiler:
[mcode]
[BG Princess Peach]
type = anim
start = -20,20
actionno = 1
layerno = 0
tile = 1,0
tilespacing = 960,0
velocity = -1,0
[/mcode]
With this code, Peach slowly moves from right to left on the screen, appearing every few seconds. However, the movement doesn't look very natural in my opinion, and doesn't give an impression of her floating in the air with her cloud. To this mean, we are going to apply some sinusoidal movement on Peach, by affecting the way she moves Y-wise (not X-wise).
To do this, I added this code :
[mcode]
sin.y = 7.5,96,0
[/mcode]
- The 3 parameters are, in order of appearance, the magnitude, the time and the phase.
- "Magnitude" is the number of pixels it will go up and down (or left and right if you use sin.x).
- "time" is the number of ticks necessary to accomplish one cycle.
- "phase" should be used if you have several sinusoidal movements you want to differenciate a little. Learn some Maths to know what it is exactly.
You now have all the elements to do the final part of the tutorial : adding Mario sprites (mario010.pcx and mario011.pcx) and coding the animation and motion for him.
- Just one thing to be careful with : his sprites won't be aligned if you insert them both with "axis = 0,0".
- The rest of the coding is merely the same as Peach's one. You have to create an animation using another animation number. It would be nicer to make Mario move from left to right, etc.
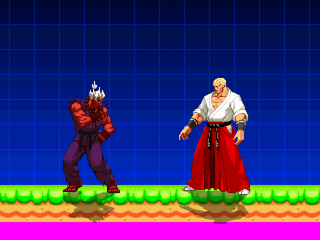
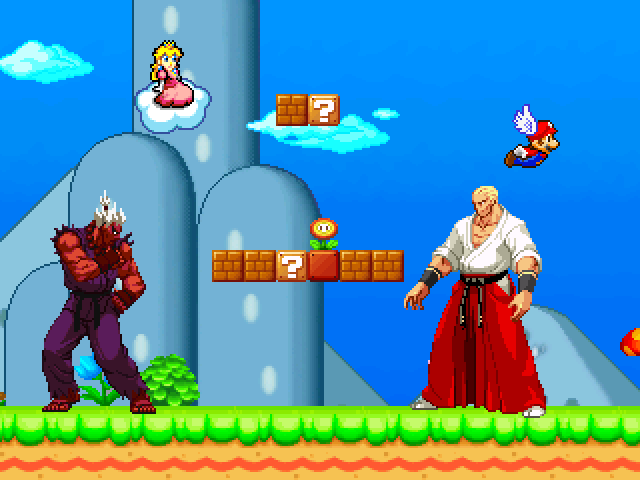
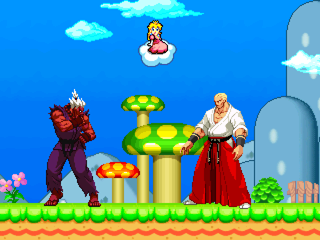
Here is how the stage looks like after adding all the images included in the first file you've downloaded :
Congratulations, you have finished this tutorial !!! \o/ You now have all the necessary knowledge to create almost anything. Your only barrier now is your imagination. Of course, knowing how to code a stage doesn't mean you'll create "good" stages, since you need to compose your stages carefully, especially with custom ones, but you have all the tools to make a good job now. :)
Here is a link to the final stage, in case you want to look at Mario code for example (U SUX :P) :
Final Stage 
 Home
Home